I think it’s often take for granted that the default ASP.NET project template gives you Authentication, User Management, SSO and Two Factor Support out-of-the-box with minimal extra setup.
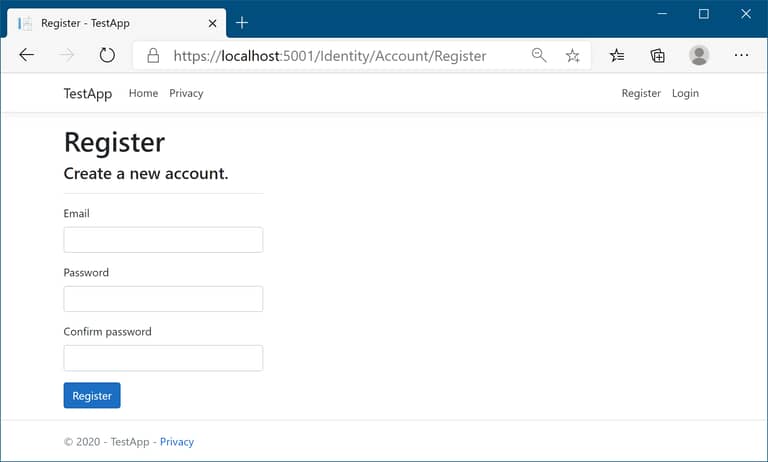
One thing that always bothered me was that compared to other software starter kits the built-in UI looked like … well … a developer made it. There I said it, but it’s true, just take a look.

The template and UIs are built on Bootstrap, which in 2024 does feel a bit dated, but I think it’s a valid choice if you’ve got many developers trained on it.
I prefer TailwindCSS and a cleaner look and thankfully you can customize the Identity UI completely by using the Scaffolder and just tinkering with the cshtml files. But often times I had to start from scratch and was left copy-pasting bits and pieces from other projects which wasn’t terribly productive.
Time to create a single repository that changes the Identity UI to Tailwind with a modern (and IMHO prettier) interface design.
Welcome MinimalIdentityUI
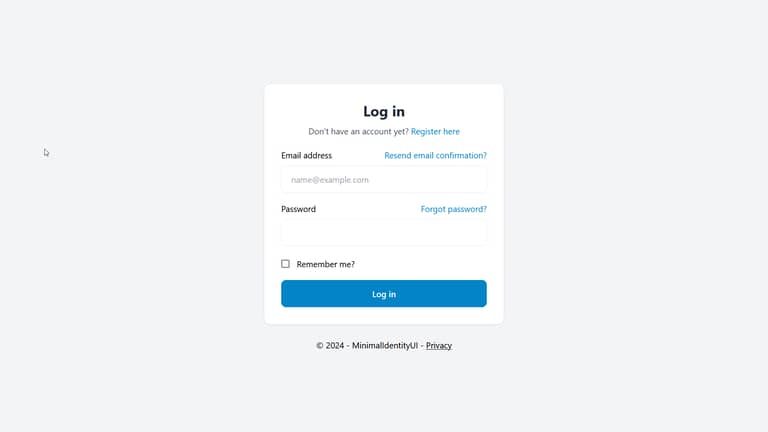
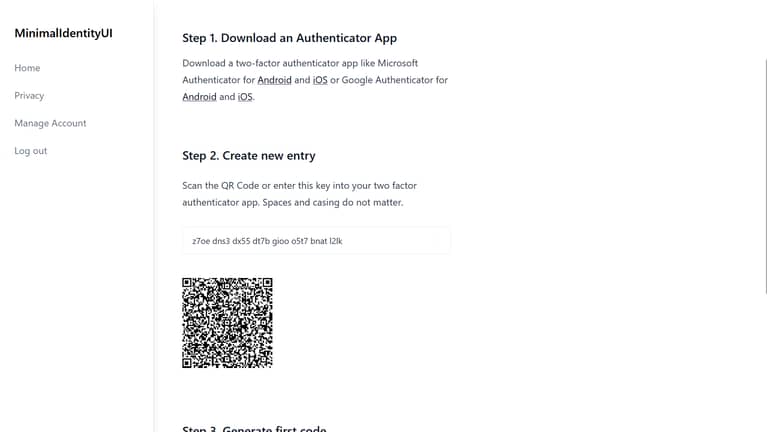
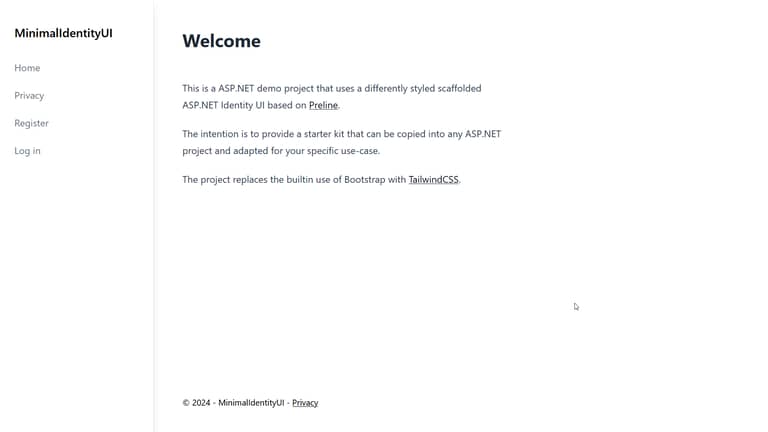
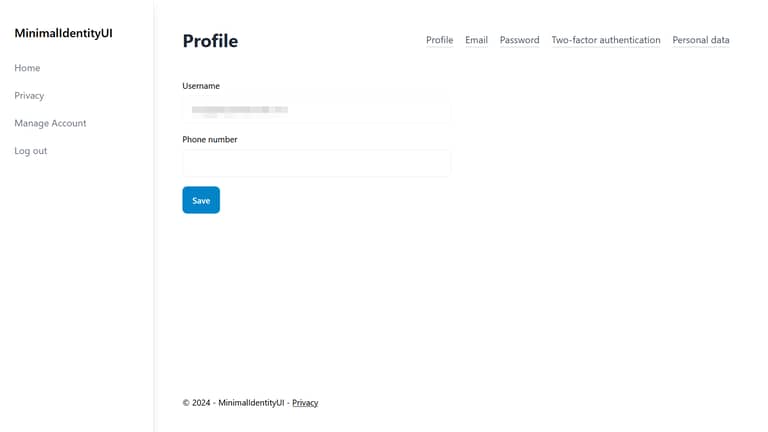
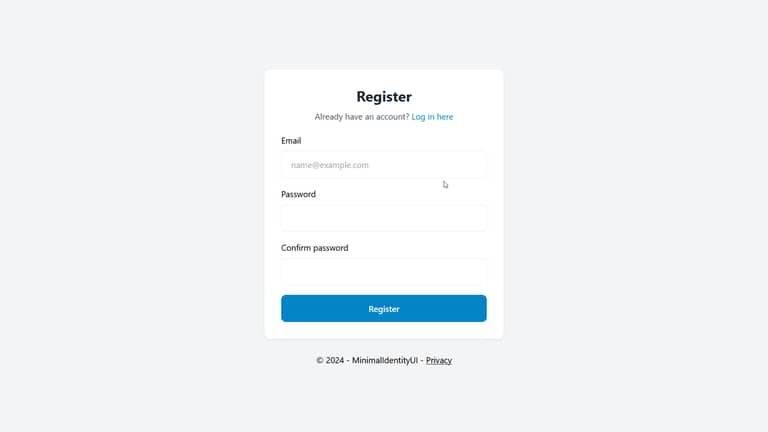
Let’s start with the good stuff. What does it look like if you apply my changes?





These styles are based on the clean look from Preline - an open source design template based on TailwindCSS. Why did I choose Preline over TailwindUI for example? Well basically I wanted to open source the change and make it as easy as possible for people to adopt in any project. So I needed an open source based system. And in addition I wanted a clean minimalistic look. That’s what I found in Preline and they have a pro version of their template if you want to build you whole app with them.
I’ll be honest I build almost everything with TailwindUI and if their auth components (and possibly a simple left navbar) had been at least free, I would have chosen to build this using those components as they fit cleanly with the rest of my app(s). But AFAIK I can’t build offer an open-source project build with it. But even when I use the Preline based Identity UI the style is neutral enough to fit with an app styled with TailwindUI.
Usage
The goal was to be a drop-in replacement for new projects. Ideally you just copy-paste the files from two directories and you’re off to the races. If you haven’t installed TailwindCSS for your ASP.NET project the docs take you through the steps quickly too. But all in all, it’s going to take you less than 10 minutes to get the result shown above.
Just check out the most up-to-date docs at: github.com/aduggleby/MinimalIdentityUI
Enjoy and let me know if you have any feedback?
Project Insights
Originally I was going to “just” style the Identity UIs. Their pages can be split into two areas: the authenticated (under “Manage”) and the unauthenticated.
The latter is easy as they are all shown in a full screen view (i.e. no app navigation), so they could get their own layout file and not interfere with any other parts of the app.
But the authenticated ones are a kind of sub area (they are literally in the Areas folder) of the app, so need to be embedded into the main navigation. This is often done with _LoginPartials.cshtml.
I went a bit further than originally intended and created a very simple app layout with a left main navigation (instead of the default top nav layout) that I prefer in my apps. The authenticated identity pages (i.e. Manage Account) are then just one entry in the left nav and the manage subnav gets a space on the top right.
This is definitely opinionated but also a style I’ve adopted in many systems so that’s what I did it that way.
The nice thing about this project is that you can both just copy-paste everything and get going, copy just the parts you like or customize everything to your heart’s extent because the code/html is all there.